State of reasonml.org 2020-Q2 / Pt. 3

Future Tools for the Community
In part 2 of this blog series, we talked about the automation process for quality assurance within the documentation platform itself, and how we want to improve the collaboration process for our contributors.
This article will cover some features and exciting ideas we have been working on for quite a while now. Even though these features are not fully implemented yet, we still think it's important to communicate the whole spectrum of the project.
Generating Full API Docs
As we already mentioned in our previous posts, the API documentation is currently maintained by hand, and we only offer documentation for the Js and Belt module, since they are the most relevant for BuckleScript development.
This will change as soon as our doc-tools are ready to be used.
The doc-tools project includes a CLI that enables us to easily run the odoc toolchain on the BuckleScript repository to generate JSON data, which will be our foundation for statically generated, good looking, and interactive doc pages within NextJS (see SSG). The project is managed and developed by rizo. You can find more information about it here.
We are aware that there is more software doing similar things, such as redoc or bs-doc, the latter acting as the driver for odoc within a BuckleScript project. Since our goal is to have a battle-tested, well-integrated and easy to use tool for odoc JSON generation, we will first start testing doc-tools by generating the API docs for reasonml.org before making it available to the broader community.
As soon as we figured out the details (e.g. the right JSON data model), we will have a better idea on how to build useful infrastructure around it. For instance, we thought about designing a customizable ReasonReact component library that allows consumers to build their own custom odoc data based UI for their own projects.
There's a lot of potential, but one needs to think about easy to use API design first and then test it thoroughly before public release.
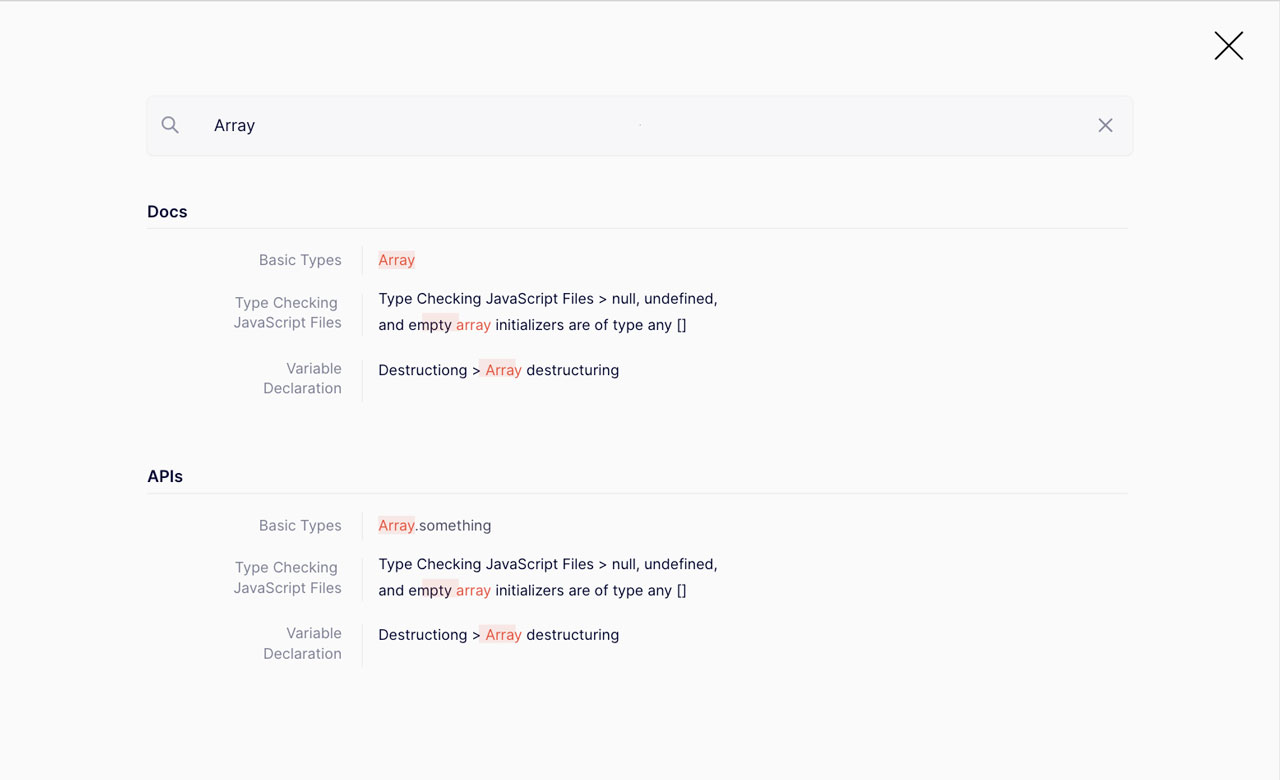
Search
We don't have any search functionality yet, and this will take some more time to implement. We looked for indexing services that can cover both, the prose text and API documentation to put search results in a more refined context.
There were some solutions, but still, Algolia turned out to be the best candidate with its smallest pricing tier. We don't want to rely on the Algolia OSS webscraping API, since it doesn't give us enough control on manipulating the search results, and we need more control if we want to be able to design a custom search experience.
We did the ground work for our search feature and we will get into more detail as soon as we are able to generate API docs with our aforementioned doc-tools. Like with the API docs, we'll first need the doc-tools infrastructure so we can generate indexable data for Algolia as well.
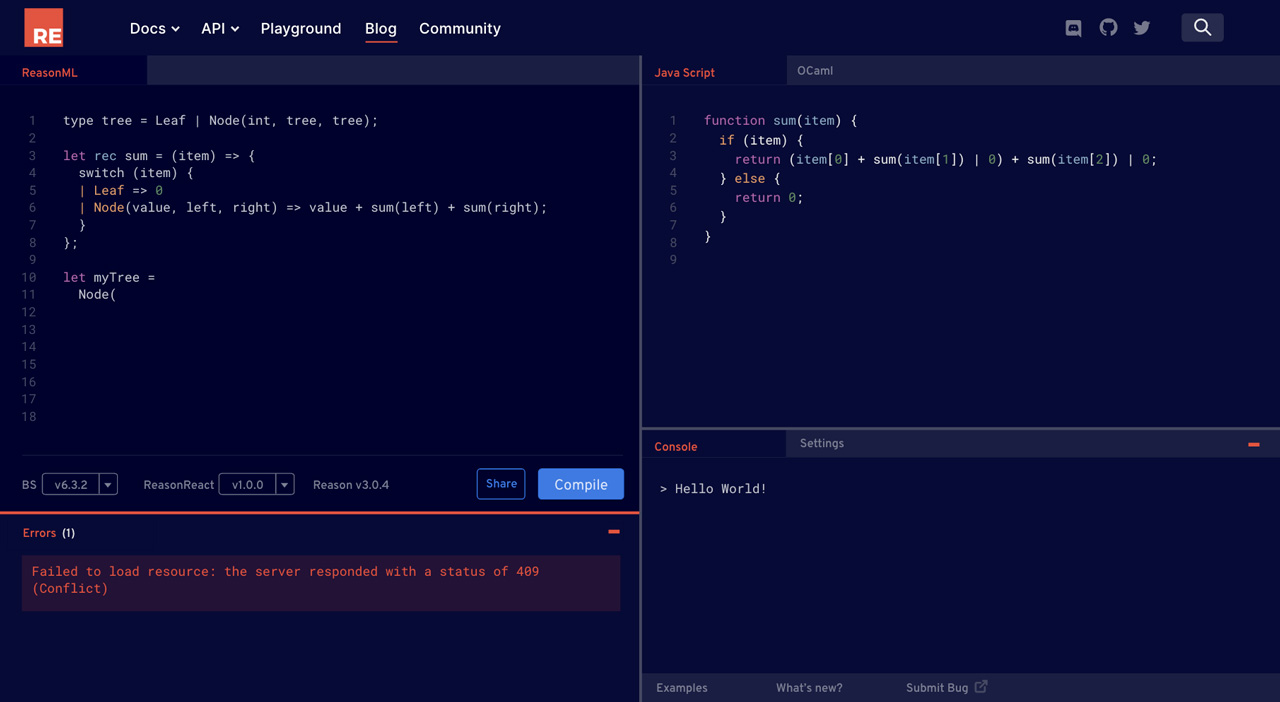
Playground
We also invested a lot of time into thinking about the future of the Reason playground from a UX perspective. Our most important goal is to make it possible to switch BuckleScript versions on demand. We also wanted the relevant Reason version to be part of the playground bundle.
Users should always know what version of BuckleScript / Reason is running when writing and sharing code, and the code written on a playground should be runnable with an equivalent bs-platform setup on a local machine. Right now, reasonml.github.io/try uses different refmt.js / playground bundle versions, which makes it really hard to write reproducible code for the same BuckleScript version.
Switchable BuckleScript versions will help tremendously with the testing process for new BuckleScript beta releases. Within BuckleScript, we already started integrating the Refmt API into the bucklescript js_of_ocaml entry-point and refactoring the bundle API to access Reason / BuckleScript version more easily. In the next step we will start implementing the Playground web-app on reasonml.org/try. You can find the mockups here: Desktop / Mobile.
Design & UX will play an important role here. Users should be able to use the playground on a mobile device as well, making the process of sharing / editing code snippets, while on the go, way easier.
Conclusion
You now know what new features to expect for reasonml.org, such as the new Reason Playground or the doc-tools project for extracting JSON data from module documentation in BuckleScript projects and we hope you are as excited as we are!
In case you have any questions or comments, make sure to let us know in the Reason Discord #docs channel!
Happy documentation browsing!
Upcoming Posts
Part 4) It's all Opinions: We'll dive into our documentation philosophy, our vision of the Reason Platform and ideas on how to tackle the "Reason Native" documentation.
Previous Posts
Part 1) Introduction to reasonml.org
Part 2) Higher Quality Docs