State of reasonml.org 2020-Q2 / Pt. 1


Hello World!
We are happy to finally show off our brand new blog system for reasonml.org. It unifies all the previous articles from the different Reason, BuckleScript, and ReasonReact websites and also acts as a communication channel for community and documentation updates as well.
We also wanted to take the chance to give you a thorough update on what is going on in the reasonml.org project. A lot has happened in the past few months and we'd love to talk about it!
So in the next few days and weeks we will release a series of blog posts to highlight different parts of the documentation platform and to give the community some vision on where we are heading (feel free to subscribe to our RSS feed or Twitter for future updates).
In Part 1, we'll start from the very beginning, for those who don't know about this project yet or haven't seen reasonml.org before.
Why Does This Project Exist?
The reasonml.org project was kicked off in October 2019 as part of the
"Better Learning Materials and
Tools"
program, around one week before ReasonConf US 2019 happened in
Chicago.
It was initiated by the Reason Association and funded by Ahrefs / the Tezos Foundation to finally tackle the most challenging issue that many companies, community members, and newcomers have faced from the beginning of the Reason project: The lack of guidance and the confusing documentation architecture of the Reason ecosystem.
This project is really exciting for us, since it allows us to create a documentation website that is tailored to the language's needs.
We can make documentation changes across the whole platform in one atomic PR, cross-link or refactor resources without a fear of outdated links, and most importantly: We don't force any visitors to switch between websites when looking for specific Reason resources.
This entirely eliminates the need for content duplication in each sub project website, like the syntax, compiler, reason-react bindings, blog posts etc. and centralises the maintenance efforts to a single repository.
It gives users a big-picture overview of the core Reason ecosystem as well as a better understanding on what the platform is about.
Last but not least, reasonml.org is built on Reason & BuckleScript as well, leading by example and dog-fooding along the way - spotting issues in newer compiler and syntax releases before they hit our users.
We also give the community more power to chime in and take ownership over the documentation, and offer enough human capacity to collaborate on PRs (give guidance, help refine written texts, give early feedback), which is at the heart of great Open Source!
What We've Accomplished
Building a documentation platform for a whole language ecosystem involves a lot of different disciplines. For this article we will cover three major topics: Structure & Design, the API Docs and the Reason Ecosystem Docs.
The Structure and Design
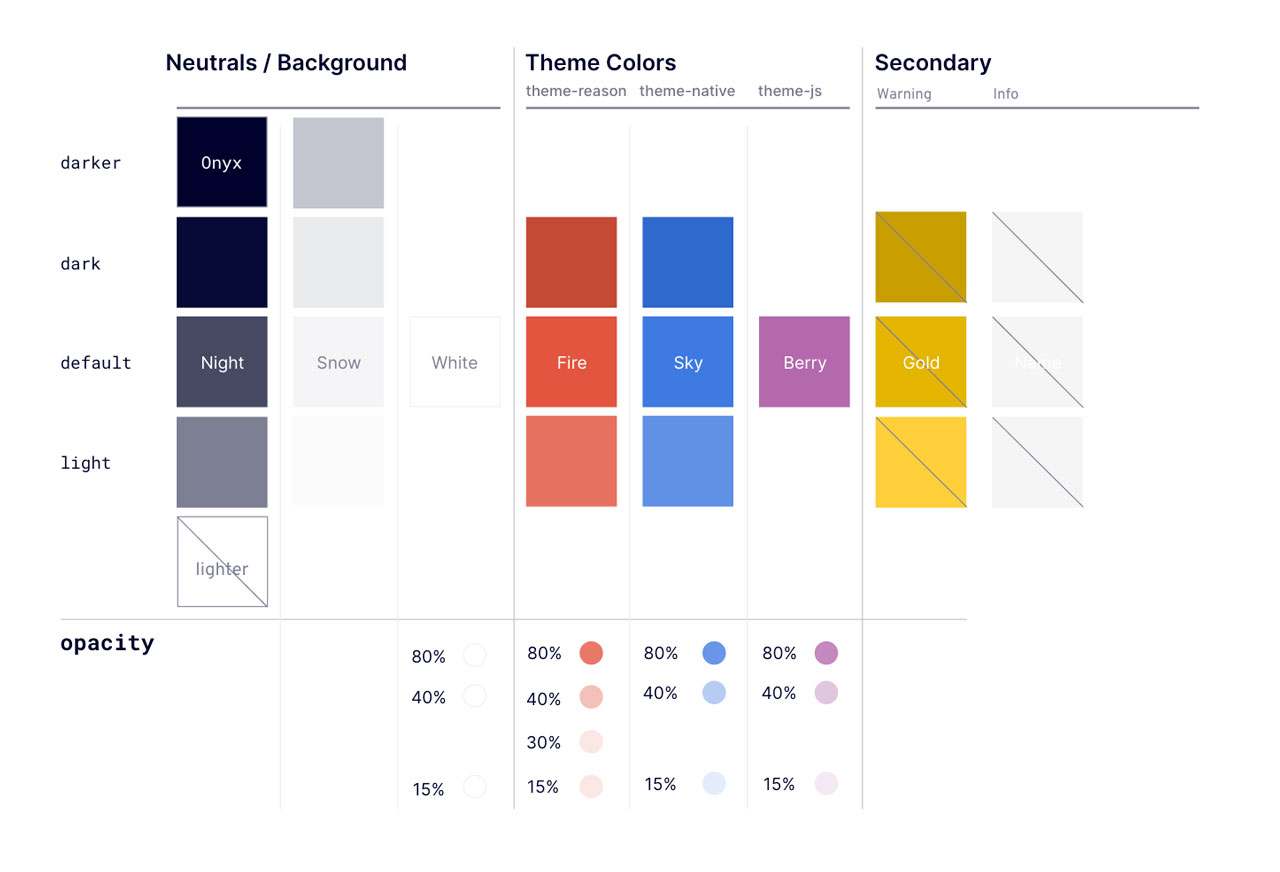
The initial work was mostly about understanding the information architecture, relevant documentation dependencies, and finding all the relevant resources across different websites and blog posts. We have also spent a great amount of time finding a proper design language to visually codify different areas of the platform into a distinctive color scheme.
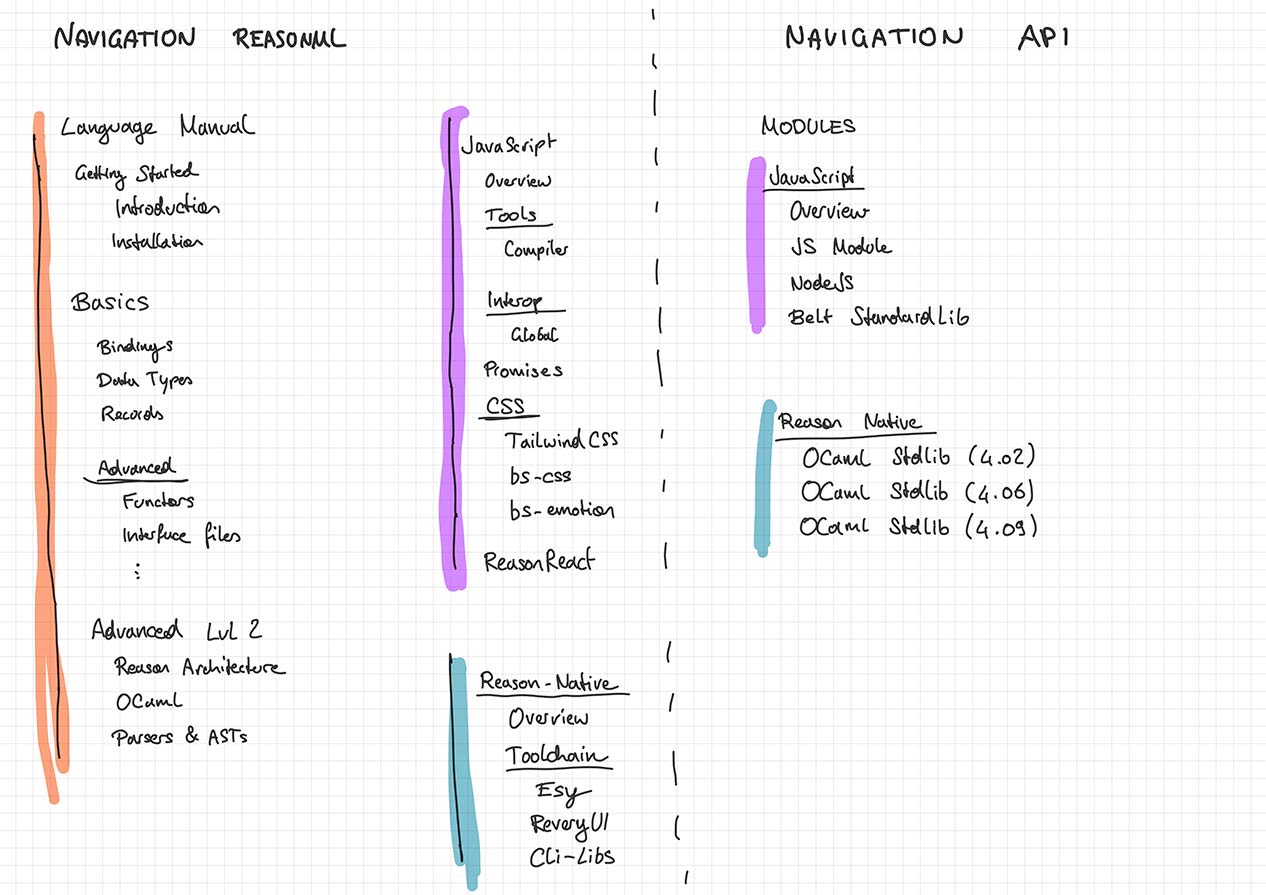
Surprisingly for us, the navigation and sitemap turned out to be the hardest part to figure out. We had to craft long-lived URLs that would work across multiple versions of the Reason compiler and standard library, had to do research about future localization possibilities, understand the guts and limits of different documentation tools such as docusaurus, find a way to enable component based theming, and then put everything in a layout that actually worked across all sorts of devices without being too cluttered or confusing.
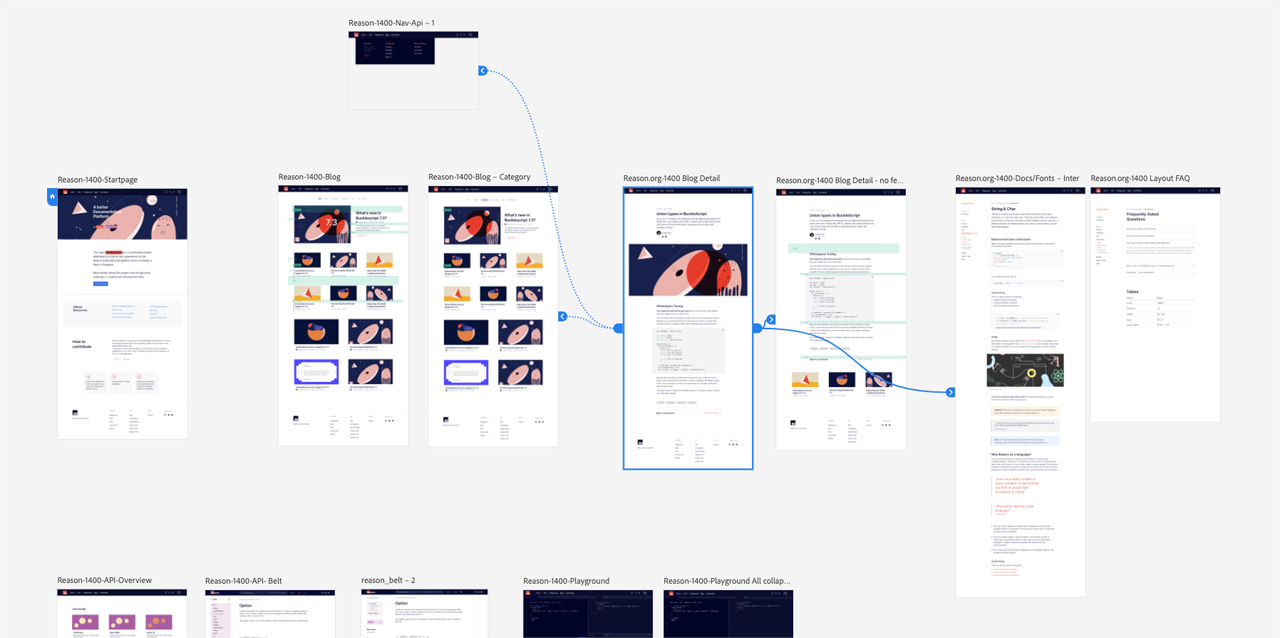
Our core value is great UX, and so we naturally brought on an UI / UX / Brand designer to our team who has done an amazing job of putting our ideas into a practical and simple design (the design mockup is openly accessible here) and we are quite pleased with the current results. Additionally we regularly sync up with individuals from the Reason / BuckleScript teams to gather feedback.
We also focused a lot on early feedback from the community, so we regularly posted mockup images on Twitter and Discord to get an idea on what people liked / disliked. Turned out there was a lot to fix (colors, layouts, navigation items,..). We fine tuned the designs and went on with the technical details.
Improving the API Docs (Belt / JS)
The current official BuckleScript's API docs aren't visually stunning, but they are important for getting things done as a user. The docs are maintained within the BuckleScript repository, and there was no process to make sure the documentation site remained up to date with each BuckleScript release. It also presented a huge bottleneck for anyone hoping to contribute from the outside. So Nik Graf bit the bullet, did the massive amount of grunt work to extract all the available modules and function headers into hand curated markdown files, and organize them into easily-maintained documents from a technical writer's perspective.
So we now have most of BuckleScript v7's JS / Belt module documented.
We are now working on further automating the process for generating BuckleScript documentation by adding JSON export functionality to odoc. As soon as this is done, we will upstream our latest hand curated changes to the BuckleScript inline documentation and also give better guidance on contributing to the JS / Belt documentation in the source code as well.
All Docs in One Place
Our goal is to have a properly curated, well structured and streamlined overview for all core resources of the Reason platform. So we relocated all the information from the ReasonML, BuckleScript, ReasonReact and GenType website to the reasonml.org codebase.
It didn't take long until we realized that we can't just keep the upstream version in its original form, so we started to make adaptations where it made sense. We also accepted new additions from the community, such as explanations about function signatures on optional arguments in the Reason manual, or a new decorator overview in the BuckleScript section.
That said, we do keep track of new changes on the upstream sources and cherry-pick changes if necessary. To make this process more transparent, we introduced a version table on our startpage to make it easier to see the latest cherry-pick commit for each resource (ReasonML, BuckleScript, etc.).
So Is reasonml.org Always Up to Date?
Yep. Everything you can find on this platform (plus some extra content) is already available and regularly synced with the official resources. We're also keeping an eye out for how reasonml.org could potentially even replace them in the future.
In case you want to contribute new documentation, we encourage you to open a PR on the reasonml.org repo. In case you open a PR on the original source, be aware that those will probably take longer to be merged, since the code owners of these codebases are pretty busy.
Should I Share reasonml.org URLs?
We encourage you to share links to reasonml.org, but please note that our platform is still in a pre-release phase. The final permalink structure might change and some content might be relocated or removed, so don't rely too much on the URL structure just yet.
We will try to put a banner on the website soon to prevent confusion.
What is still missing?
So far following features are still missing:
Full Page Search
Reason Playground
Full API Docs
We'll go into more detail in our future posts. Stay tuned!
Upcoming Next
This article is part of the "State of reasonml.org 2020-Q2" series, which will cover following topics (please stay tuned for the upcoming posts):
Part 2) Higher Quality Docs
How we automate things to improve docs quality and how we make sure that PRs get merged.
Part 3) Future Tools for the Community
How we'll generate API docs with our new doc-tools and how the new Playground will look like
Part 4) It's all Opinions
We'll dive into our documentation philosophy, our vision of the Reason Platform and ideas on how to tackle the "Reason Native" documentation.
Conclusion
The progress on reasonml.org has been fantastic so far. Even though the current global health situation pushed us a bit behind our original schedule with the Reason playground, etc, we are still quite happy with the outcome and we hope you are as well!
reasonml.org is still a work in progress and there is, of course, much to build before reaching the first official release. Until then, we would love for you to give it a try and let us know what you think, either by opening an issue, or even a PR.
In case you have any questions or comments, make sure to let us know in the Reason Discord #docs channel!
Happy docs browsing!
Acknowledgements
We want to thank everyone who helped us reporting issues, adding new or missing information, giving feedback and joining our discussions and welcome every new contributor for the future as well!
Also a special thanks to everyone committing time and code into the reasonml.org codebase (in no particular order):
nikgraf, jdeisenberg, johnridesabike, baransu, sync, lessp, fhammerschmidt, cknitt, tsnobip, tatchi, wontheone1, theshortcut, sgrove, a-c-sreedhar-reddy, believer, vasco3, smlmrkhlms
If we forgot to mention someone (because it slipped through our git logs) please let us know and we will add your name!